Ngoài console.log còn nhiều loại log khác
Một trong những cách đơn giản nhất để debug Javascript code đó chính là hiện ra kết quả qua câu lệnh console.log. Mặc dù nó vẫn hoạt động, tuy nhiên đó không phải là cách tối ưu cho mọi việc. Trong bài viết này mình sẽ giới thiệu với các bạn những chức năng khác mà console javascript có thể làm được
console.log()¶
Đây là hàm mà ai cũng đã biết. Tuy nhiên ít người để ý đến tham số dùng trong nó. Đoạn text trong console.log có thể được thay thế theo form sau:
| Cú pháp | Ý nghĩa |
|---|---|
| %o / %O | Thay thế object |
| %d / %i | Thay thế số nguyên |
| %s | Thay thế chuỗi |
| %f | Thay thế số thực |
| %c | Thay đổi style |
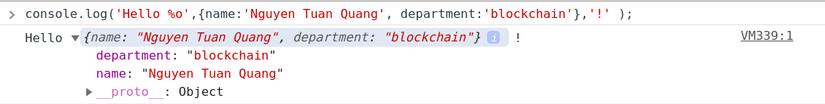
Một số ví dụ:
Kết quả:
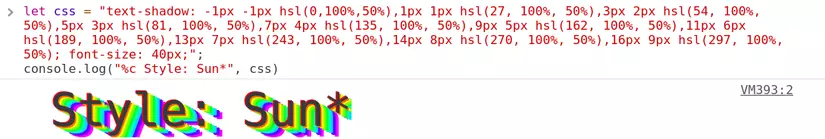
Tương tự với %d,%s,%f. Với %c thì hơi đặc biệt hơn khi ta có thể chèn thêm css vào đây:
let css = "text-shadow: -1px -1px hsl(0,100%,50%),1px 1px hsl(27, 100%, 50%),3px 2px hsl(54, 100%, 50%),5px 3px hsl(81, 100%, 50%),7px 4px hsl(135, 100%, 50%),9px 5px hsl(162, 100%, 50%),11px 6px hsl(189, 100%, 50%),13px 7px hsl(243, 100%, 50%),14px 8px hsl(270, 100%, 50%),16px 9px hsl(297, 100%, 50%); font-size: 40px;";
console.log("%c Style: Sun*", css)
console.log(
"Multiple styles: %cred %corange",
"color: red",
"color: orange",
"Additional unformatted message",
);
console.count¶
Hàm console.count( [label] ); trả về số lần được gọi với label. Nếu không có tham số sẽ mặc định trả về số lần được gọi với label default. Điều này giúp ta đếm số lần gọi function. Ví dụ:
let user = "";
function greet() {
console.count();
return "hi " + user;
}
user = "bob";
greet();
user = "alice";
greet();
greet();
console.count();
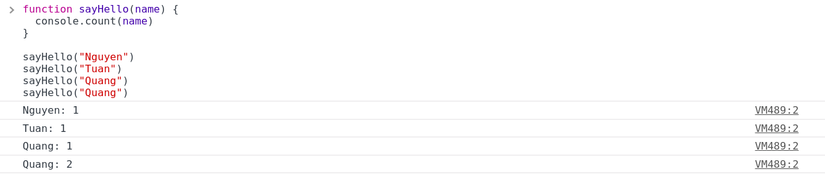
Nếu truyền tham số vào hàm count() sẽ trả về số lần gọi function với label đã truyền vào. Ví dụ:
function sayHello(name) {
console.count(name)
}
sayHello("Nguyen")
sayHello("Tuan")
sayHello("Quang")
sayHello("Quang")
Kết quả trả về như sau:
console.table()¶
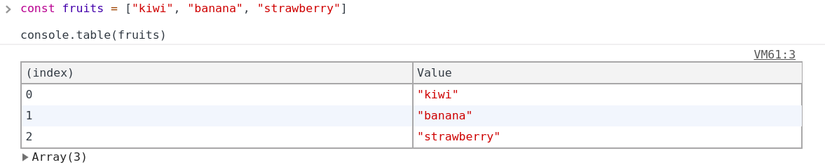
Hàm này cực kì hữu ích khi làm việc với array, object hoặc dữ liệu Json. Mỗi một phần tử tương ứng với 1 hàng trong table. Cùng xem qua ví dụ sau:
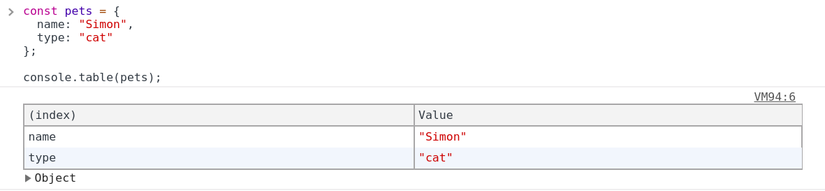
Kết quả trả về dưới dạng table rất dễ nhìn, không còn trông ác mộng giống như dùng console.log nữa:
Tương tự với object. Nhưng index trong bảng sẽ là key trong object
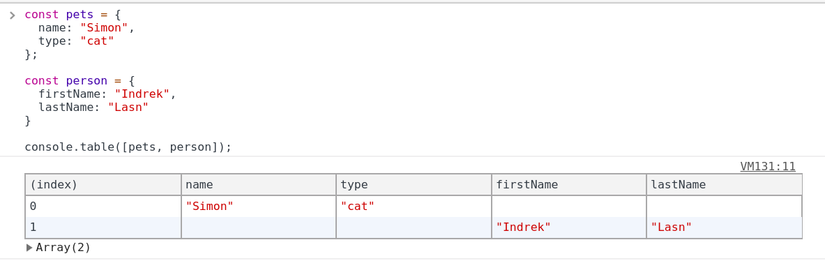
 Nếu muốn gộp 2 hoặc nhiều object trong cùng 1 bảng thì đưa chúng vào trong array. Kết quả trả về như sau:
Nếu muốn gộp 2 hoặc nhiều object trong cùng 1 bảng thì đưa chúng vào trong array. Kết quả trả về như sau:
const pets = {
name: "Simon",
type: "cat"
};
const person = {
firstName: "Indrek",
lastName: "Lasn"
}
console.table([pets, person]);
console.group()¶
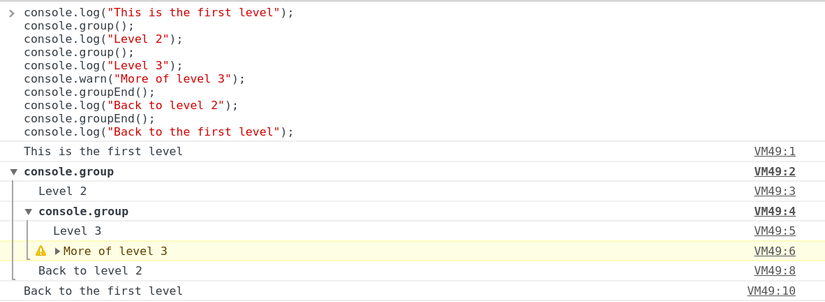
Hàm này đơn giản chỉ để nhóm các câu lệnh console với nhau. Dùng khi làm việc với sets hoặc linked-data giúp dữ liệu hiện ra dễ nhìn hơn.
console.log("This is the first level");
console.group();
console.log("Level 2");
console.group();
console.log("Level 3");
console.warn("More of level 3");
console.groupEnd();
console.log("Back to level 2");
console.groupEnd();
console.log("Back to the first level");
console.time, console.timeLog, console.timeEnd¶
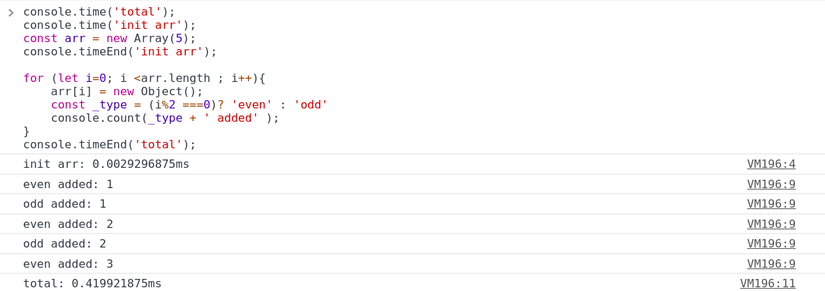
console.time(label) với tham số là tên của bộ đếm thời gian, có thể chạy đồng thời 10.000 bộ đếm trong cùng 1 trang. Hàm console.timeEnd(label) để dừng bộ đếm giờ với tham số đã khởi tạo bằng console.time. Trong khi đó console.timeLog(label) trả về thời gian hiện tại kể từ khi bắt đầu bằng console.time. Bộ ba hàm trên rất hữu hiệu khi kiểm tra thời gian chạy của câu lệnh trong javascript. Cùng xem qua ví dụ sau:
console.time('total');
console.time('init arr');
const arr = new Array(5);
console.timeEnd('init arr');
for (let i=0; i <arr.length ; i++){
arr[i] = new Object();
const _type = (i%2 ===0)? 'even' : 'odd'
console.count(_type + ' added' );
}
console.timeEnd('total');
Kết quả:
Nguồn:: Nâng cao kỹ năng debug trong Javascript bằng Console